04.03.2013
Responsive Design für die Tönebön Stiftung
Für die Tönebön Stiftung haben wir nicht das erste, aber eines unserer ersten responsive Design Webs erstellt, das wir Anfang 2012 begonnen haben und dann im Sommer 2012 veröffentlicht haben.
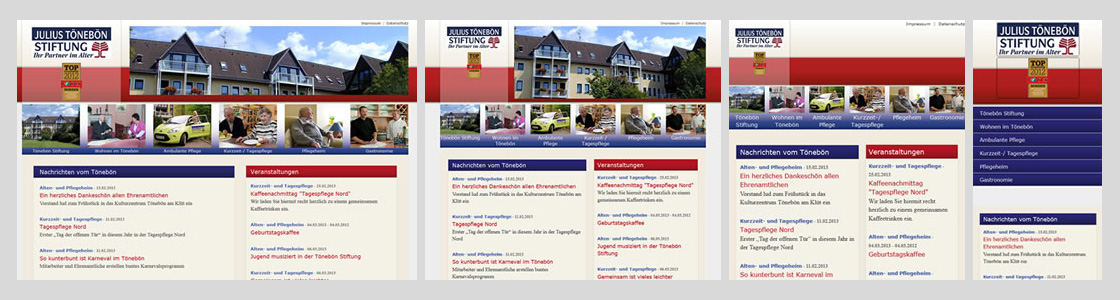
Die längere Entwicklungszeit lag weniger an der neuen Internettechnik, sondern daran, dass wir das komplette Internetmarketing umgestellt haben. Aber das ist ein anderes Thema. Am Beispiel der Startseite zeigen wir, wie sich diese Präsentation auf verschiedenen Monitoren verhält.

Die Besonderheiten dieser Umsetzung
In der obigen Bildserie sehen Sie die verschiedenen Version vom 27 Zoll Full HD Monitor, über das Tablet bis zum Smartphone im Hochformat. Es gibt in der Umsetzung auch einige Besonderheiten. Das Kopfbild sollte zum Beispiel eine maximale Höhe nicht überschreiten. Daher ändert sich das Kopfbild nach anfänglicher proportionaler Vergrößerung nur noch in der Breite. Es verändert damit seine Proportion und zeigt einen veränderten Bildausschnitt. Alle anderen Bilder werden porportional skaliert.In der Version für das Smartphone wird, egal ob quer oder hochformatig gehalten, das Kopfbild ausgeblendet. Das spart Platz auf dem kleinen Display und sorgt für eine geringere Ladezeit. Im Hochformat wird das Menü in eine fingergerechte Ansicht geändert und auf die kleinen Vorschaubilder zu den Hauptthemenbreichen wird ebenfalls verzichtet.
Sie können das Verhalten auch ausprobieren, in dem Sie das Web einfach aufrufen und dann Ihren Browser in der Breite zusammenschieben. Um die neue Technik zu unterstützten, sollte der Browser aber kein veraltetes Modell sein. Viel Spaß beim ausprobieren.
www.toeneboen-stiftung.de