24.09.2021
Klimaschutz im Webdesign
Auch wir bemühen uns darum, einen kleinen Anteil zum Klimaschutz beizutragen. Immerhin ist das Internet in der Summe ein bedeutender CO2-Verursacher. Unser Ansatz besteht jedoch weniger in einer Ablasszahlung für genutzte Energie, sondern in der Vermeidung durch die Umsetzung möglichst effizienten Webdesigns. Dass dies auch von Google belohnt wird, ist für uns und unsere Kunden besonders motivierend.
Wenn Kompensation die Reduktion verhindert
Eine Kompensationszahlung für den CO2-Ausstoß bringt uns nicht wirklich weiter. Sie ist auch schon im Normalfall eher ein letztes Mittel zur Beruhigung als eine gute Lösung. In unserem Bereich wirkt sie sogar kontraproduktiv.Alle Anbieter, die wir recherchiert haben, ermitteln die Zahlung aus einer pauschalen Emission pro Seitenaufruf und multiplizieren diese dann einfach mit der Gesamtzahl pro Jahr. Die Zahlung bemisst sich also allein an der Anzahl der Seitenaufrufe und nicht an deren tatsächlichem Energieverbrauch.
Das wäre so als wenn die Ausgleichszahlung sich allein daran bemisst, wie häufig eine bestimmte Strecke zurücklegt wird aber nicht, ob das mit dem Auto oder mit dem Fahrrad erfolgt. Der eigentliche Anreiz, die Emission bereits in der Entstehung zu vermeiden, fehlt komplett, denn das Siegel "Klimaneutral" erhält man ja in jedem Fall zum gleichen Preis.
Schlankes Webdesign für das Klima
Unser Ansatz geht eher in die Richtung, die Ursache direkt anzugehen und Webseiten so schlank und effizient wie möglich umzusetzen. Dass dieses Ziel einen hohen Deckungsgrad mit unserem Primärziel hat, möglichst auffindbare und besucherfreundliche Seiten umzusetzen, ist für uns besonders motivierend. Zumal es lediglich Know-how und sorgfältiges Arbeiten aber kaum Mehraufwand bedeutet. Es macht halt noch mehr Spaß, das Nützliche mit dem Nützlichen zu verbinden.Die Liste unserer Maßnahmen ist durchaus lang
- schlanke von Hand optimierte Templates
- Verwendung eines besonders effizienten CMS
- alle Ressourcen der Internetseite zur Optimierung der Ladezeit in einen modernen, komprimierten Format zur Verfügung stellen
- Kompression und Größenanpassung der Bilder/Medien durch das CMS
- den Einsatz von Bildern/Medien, die für den gewählten Bereich zu groß wären, durch das CMS verhindern
- Nachladen nicht SEO-relevanter Inhalte mit hohem Datenvolumen, sofern sie in den sichtbaren Bereich kommen
- ein effektives Servercaching und Auslieferung statischer HTML-Seiten
- benutzerfreundliche und übersichtliche Struktur, um sich schnell zurechtzufinden
- Auswahl weniger und schlanker Schriftarten
- CSS statt JavaScript verwenden und wenn JavaScript so schlank und effektiv wie möglich umsetzen
- optimierte responsive Ausgabe auf mobilen Geräten, mit der automatisch die Bild-/Mediengrößen angepasst werden
- Serverstandort mit optimaler Power Usage Efficiency (PUE) von 1,12 oder besser
- Serverstandort, der zu 100 % Energie aus regenerativen Quellen verwendet
- Serverstandort in der Nähe der primären Benutzer
- Nutzung aktueller Softwaretechnologie wie z.B. aktuelle PHP Versionen etc.
Ermittlung des relativen Energieverbrauchs
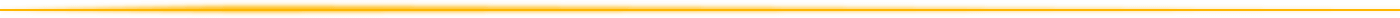
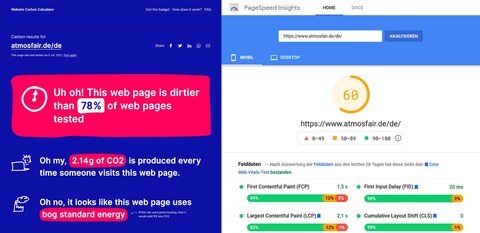
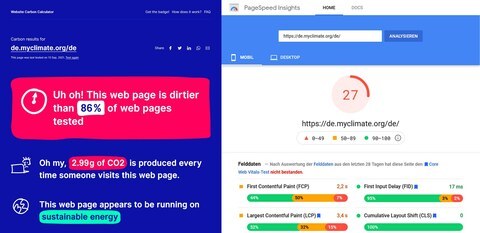
Wenn man unabhängig von der Anzahl und Größe der genutzten Bilder und Medien die Effizienz der eigenen Seite testen möchte, eignet sich dafür der PageSpeed Insights Bericht von Google. Verschwendete Ressourcen deckt Google in diesem Test zuverlässig auf und hilft die Effizienz der Seite zu erhöhen, ohne dass Kompromisse im Layout oder der Medienverwendung gemacht werden müssen. Es ist daher auch einer der wichtigsten Indikatoren für erfolgreiches SEO.Ermittlung des absoluten Energieverbrauchs
Wer eine grobe Vorstellung seines tatsächlichen Energieverbrauchs haben will, kann dazu den Website Carbon Calculator nutzen. Auch wenn dort eine konkrete Zahl für den CO2-Ausstoß steht, handelt es sich nur um einen groben Richtwert einer simplen Berechnung, da nur der Datenverbrauch zum Laden der Seite gemessen wird. Für alle weiteren Einflussgrößen werden gemittelte, konstante Werte verwendet. Dies sind der Energieverbrauch auf dem Weg zum Anwender, der Energieverbrauch des genutzten Gerätes, die Kohlenstoffintensität der Elektrizität und die Anzahl der Seitenaufrufe.Als Vergleichswert zu anderen Seiten, der ebenfalls geliefert wird, ist das Ergebnis trotzdem aufschlussreich. Der Durchschnittsverbrauch aller auf dem Carbon Calculater getesteten Seite beträgt 1,76 g pro Seitenaufruf.
Sind SEO und Energieeffizienz tatsächlich deckungsgleich
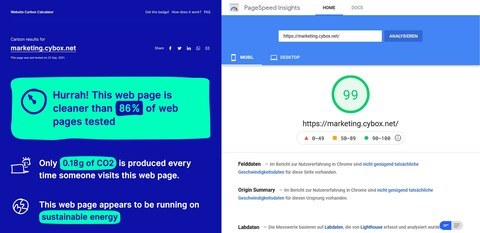
Wir haben unsere eigene Cybox Marketing Seite und ein aktuelles Kundenprojekt ausgewertet, um zu zeigen, dass Auffindbarkeitsoptimierung für Suchmaschinen (SEO) und Energieeffizienz tatsächlich sehr eng zusammenhängen. Beide Projekte erhalten jeweils in beiden Tests sehr gute Bewertungen. Die CO2-Emission beträgt nur ein Zehntel einer durchschnittlichen Seite und die Google Bewertung liegt bei 99 %.

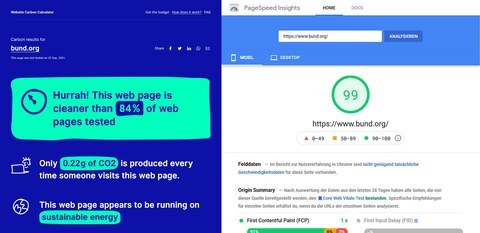
Dass dies aber nicht zwingend so sein muss, zeigt ein anderes aktuelles Projekt. Dies wurde aus SEO Gesichtspunkten von uns (wie immer) ordentlich ausgeführt. In Bezug auf den CO2-Abdruck schlagen die vielen und großen Bildflächen aber doch ins Kontor, so dass der CO2-Abdruck pro Seitenaufruf, trotz des guten Page-Speed-Wertes, nur durchschnittlich ausfällt. Immerhin sorgt aber die saubere technische Umsetzung dafür, dass im Verhältnis eben trotzdem so wenig Energie wie möglich verbraucht wird.

Nur Wenige bieten hier eine gute Leistung
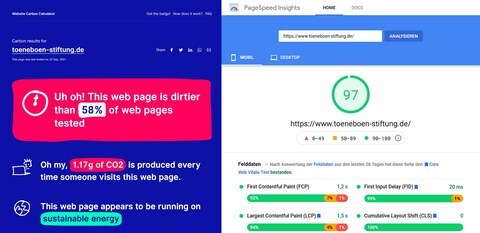
Schlechte Werte die durchaus vermeidbar wären scheinen dagegen eher der Normalfall zu sein. Das zeigen wohl am ehesten die Anbieter, die ja eigentlich mit guten Beispiel vorangehen müssten. So haben wir uns mal zwei bekannte, gemeinnützige Anbieter für CO2-Kompensation genauer angesehen, die allerdings selbst keinen pauschalen CO2 Ausgleich für Webseiten anbieten.

Hier gibt es, wie bei vielen Internetseiten, noch eine Menge Luft nach oben, um einen kleinen Beitrag zum Klimaschutz zu leisten und nebenbei von einer besseren Auffindbarkeit und zufriedeneren Besuchern zu profitieren.